Form builder
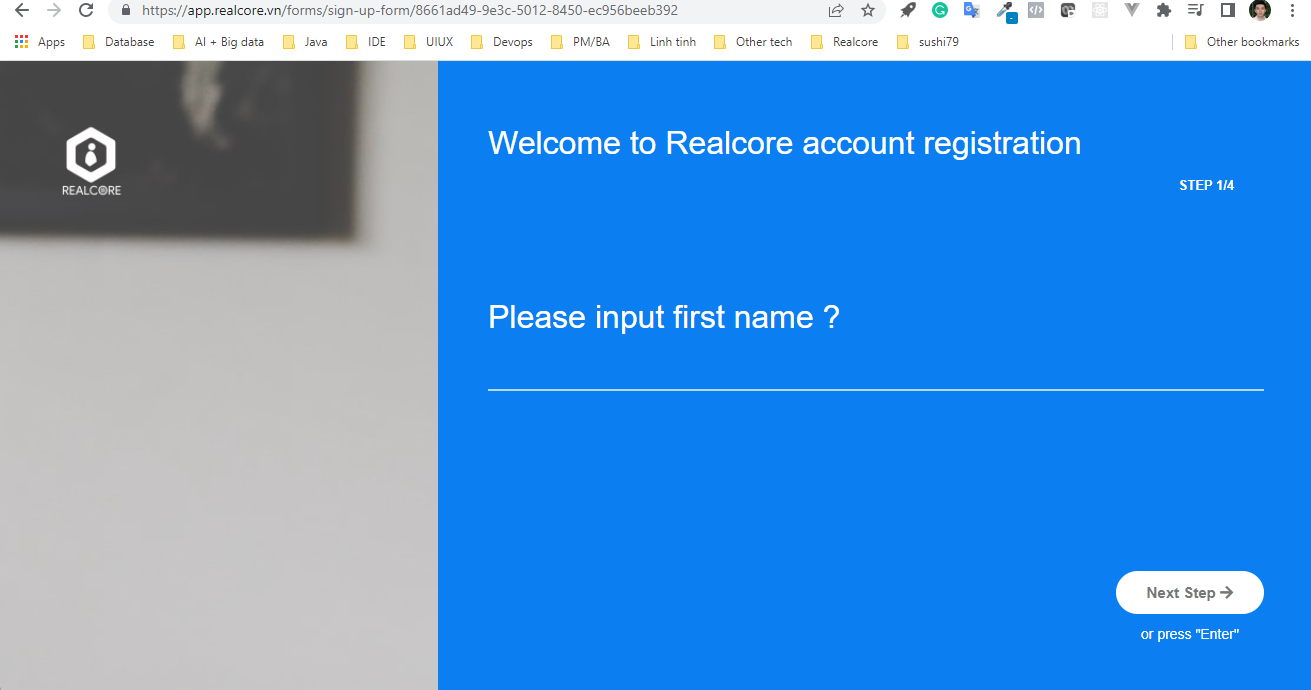
Form builder is a feature that can enable you to create web forms to collect information from potential customers into your contact data. It is great for capturing a lead’s contact information! Realcore’s web forms are mobile responsive, so your form looks professional whether your lead is visiting from a computer, tablet, or mobile device. You can access to Creative Bub -> Form Builder to use this feature. Below is an example.

Create new form
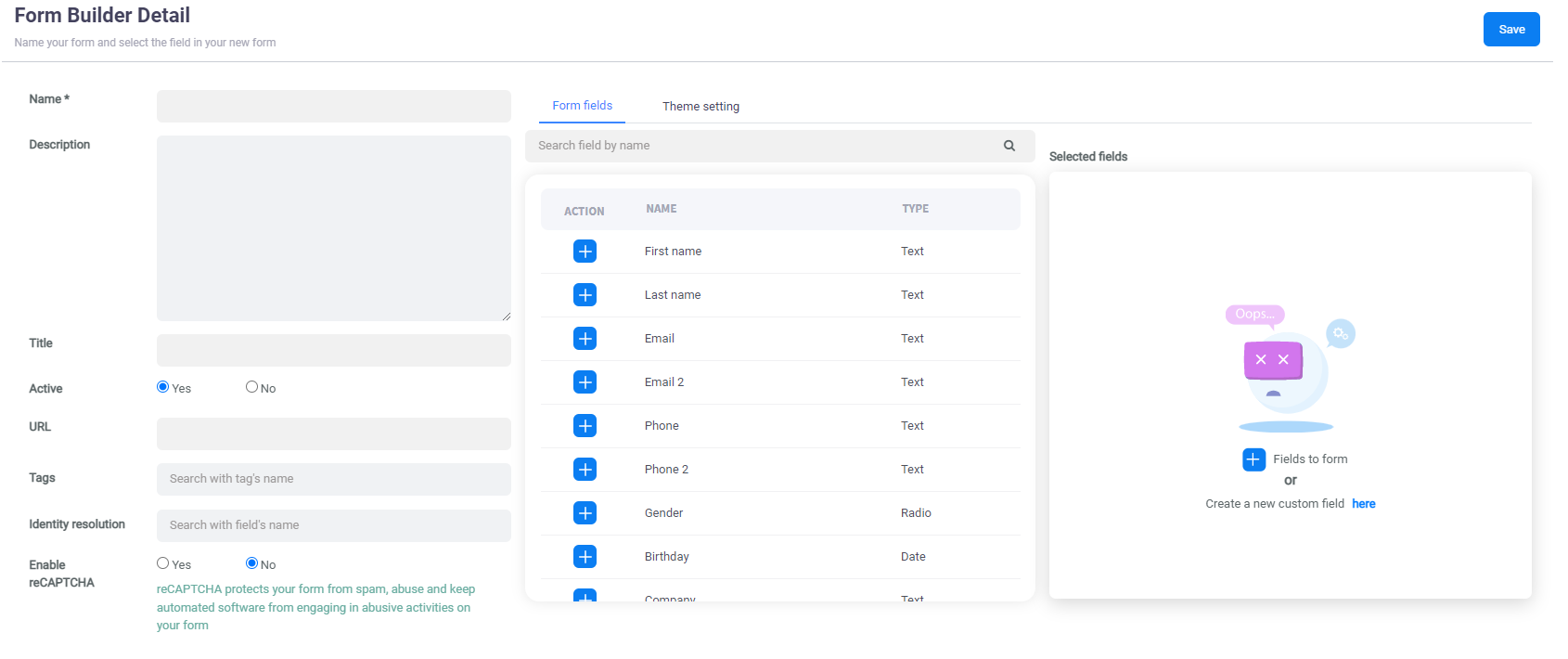
In order to create a new form, you need to enter some basic information (form’s URL, welcome message,…), select contact fields, and customize the form’s theme. Below is the create new form screen.

There are some fields that you should pay attention including:
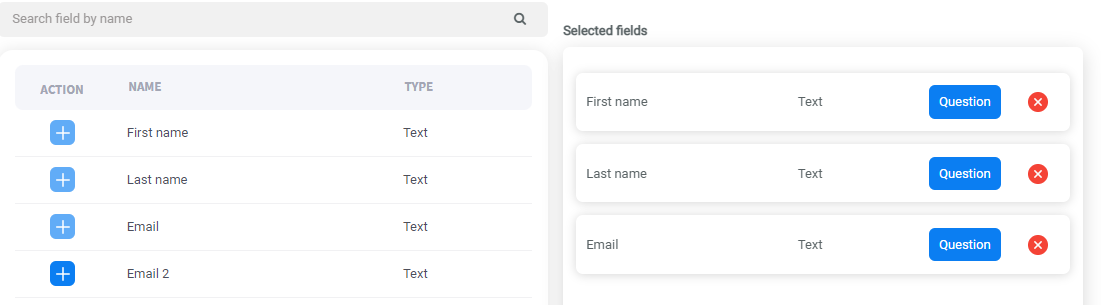
- Form fields: you need to select fields that are loaded from your contact model by clicking the + button on each field on the left panel. The right panel displays your selected fields, you can customize the question of each selected field that will be displayed on your form.

- URL: we will generate a URL for each created form with the format: https://app.realcore.vn/forms/{url}/{uuid}, you can input this field that is used to replace to {url} that make your form’s URL more friendly.
- Tags: these tags will be applied to the contract created by this form after your custom submit this form.

- Identity resolution: this is a function across various features inside Realcore to match the info your customer submits to your existing contacts then we will update your existing contacts (enrichment) rather than create a new one .
To use this function, you just need to select fields from your contact model that will be used to match your contacts at the time your customer submits the form. If we found matched contacts, we will update them, otherwise, we will create a new contact.
- Enable reCAPCHA: to avoid spam submission, you can enable Recaptcha which will require your customer to decipher match images before submitting the form.
- Redirect after submission: you can check to this checkbox to specify an URL that you want to redirect your customers to after they submit the form in a period of time.

Publish and share your form
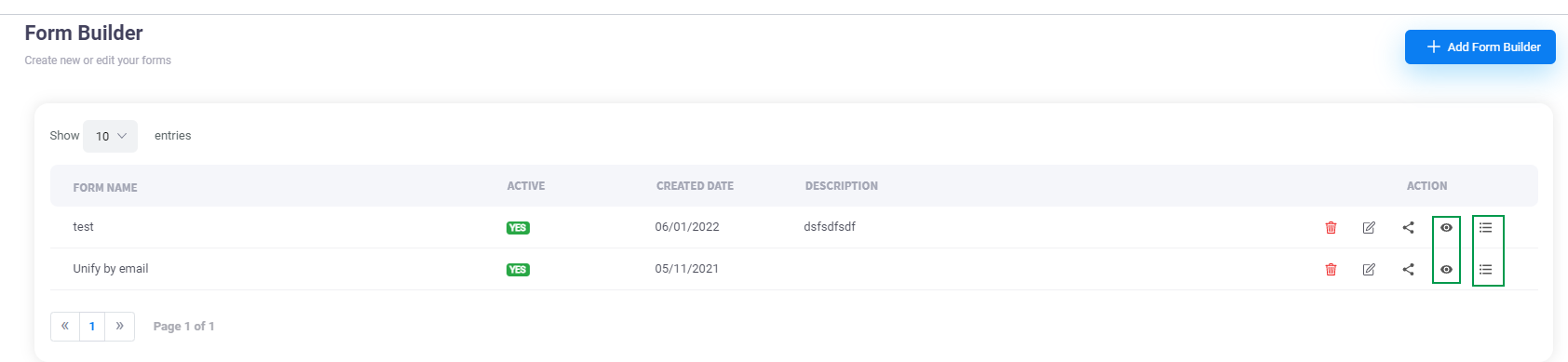
After saving the form, you can continue updating or back to the form list screen that will display all of your forms.

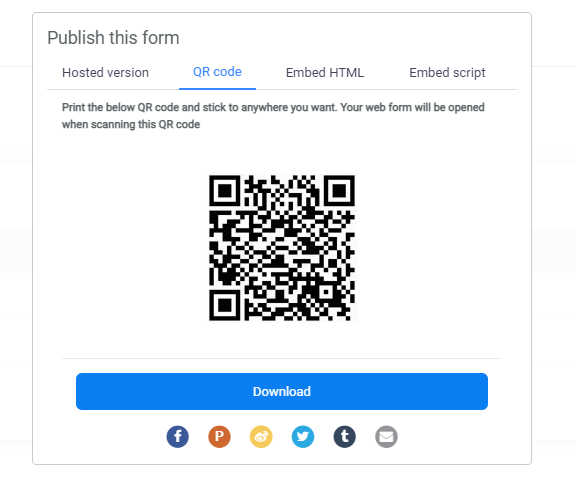
You can click on the button to publish your form, which will display a popup as below:
- Hosted version: your form URL that can be accessed as a webform.
- QR code: you can print this QR code and stick to anywhere, as soon as your customers scan this QR, your form will be opened.
- Embed HTML: you can use this HTML code to embed your form to your existing website
- Embed script: this is a javascript code that you can use to embed your form to your existing website

You can also click on this icon ![]() to access all contact created by this form that will be displayed on the contact list screen.
to access all contact created by this form that will be displayed on the contact list screen.